티스토리 뷰
[wpf] 재생목록 만들기(추가, 삭제, 정렬) -2
동영상 플레이어의 재생목록을 만들어보아요~
재생목록을 윈도우 탐색기를 열어 목록을 추가하고 제거하고 정렬까지
2021.11.22 - [코딩공부] - [wpf] 재생목록 만들기(추가, 삭제, 정렬) -1
그 전 포스팅에선 디자인을 꾸몄다.
진짜 대충만들었다.
왜냐 구현만 시키고 외적 부분은 신경을 안 썼고 이걸 보는 분들의 취향에 맞게 변경하길 바래서! (구질구질한 변명 중)
이번엔 add 추가 버튼을 해볼 것이다.
아직 xaml에서 할 것이 남았다.
추가 버튼은 거의 xaml에서 진행했다.
1. 버튼의 모서리 둥글게
2. 버튼에 메뉴창 만들기
1. 버튼의 모서리를 둥글게 만들자
버튼을 둥글게 만들려면 style을 이용해야 한다.
그래서 저번 xaml에서 add 버튼을 좀 수정하자
<Button Content="add" HorizontalAlignment="Left" Height="30" Margin="337,84,0,0" VerticalAlignment="Top" Width="94">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="5"/>
</Style>
</Button.Resources>
</Button>다음처럼 스타일의 radius를 변경하면 value 값에 따라 모서리의 곡선이 정해진다.

add 버튼이 좀 더 이뻐졌다 ^^
이제 누르면 메뉴가 뜨도록 해보자
2. 버튼에 메뉴창 만들기

저렇게 메뉴가 뜨는걸 ContextMenu라고 한다.
<Button Content="add" HorizontalAlignment="Left" Height="30" Margin="337,84,0,0" VerticalAlignment="Top" Width="94">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="5"/>
</Style>
</Button.Resources>
<Button.ContextMenu>
<ContextMenu x:Name="contextMenu">
<MenuItem Header="파일 추가"/>
<MenuItem Header="폴더 추가"/>
</ContextMenu>
</Button.ContextMenu>
</Button>다음처럼 contextmenu를 만들면 된다.
추가로 메뉴를 나누고 싶을 때
<Button Content="add" HorizontalAlignment="Left" Height="30" Margin="337,84,0,0" VerticalAlignment="Top" Width="94">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="5"/>
</Style>
</Button.Resources>
<Button.ContextMenu>
<ContextMenu x:Name="contextMenu">
<MenuItem Header="파일 추가"/>
<MenuItem Header="폴더 추가"/>
<Separator/>
<MenuItem Header="추가"/>
</ContextMenu>
</Button.ContextMenu>
</Button><Separator/>가 있으면 됨
하지만! 저건 우클릭 시에만 된다...
왼쪽을 눌렀을 때 즉 그냥 클릭 시에 되게 해 보자
그러기 위해선 Behavior를 추가하자
추가하는 법은 열어보시길
<추가하는 법>

음 안 보이네 ㅜㅜ
xmlns:b="http://schemas.microsoft.com/xaml/behaviors"요걸 xaml 윗부분에 추가하자
그다음 Nuget package에 Microsoft.Xaml.Behaviors.Wpf 추가해야한다.

솔루션 탐색기에서 솔루션 우클릭

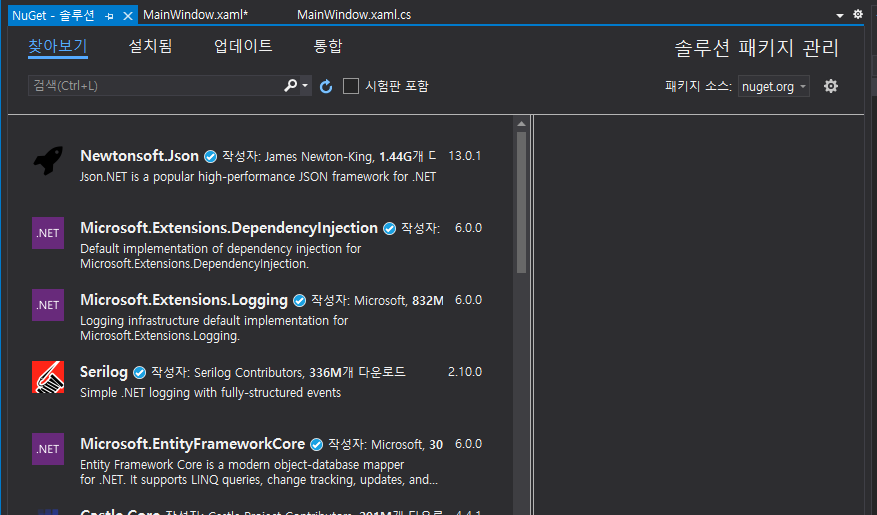
솔루션용 NuGet패키지 관리 클릭

찾아보기 클릭

Microsoft.Xaml.Behaviors.Wpf 검색 후 설치 ( 그냥 프로젝트 선택 후 설치-> 확인-> 확인 끝)
<b:Interaction.Triggers>
<b:EventTrigger EventName="Click">
<b:ChangePropertyAction TargetName="contextMenu" PropertyName="IsOpen" Value="True"/>
</b:EventTrigger>
</b:Interaction.Triggers>요걸 추가하자 ContextMenu를 만든 위에
최종 코드는 다음과 같다.
<Button Content="add" HorizontalAlignment="Left" Height="30" Margin="337,84,0,0" VerticalAlignment="Top" Width="94">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="5"/>
</Style>
</Button.Resources>
<b:Interaction.Triggers>
<b:EventTrigger EventName="Click">
<b:ChangePropertyAction TargetName="contextMenu" PropertyName="IsOpen" Value="True"/>
</b:EventTrigger>
</b:Interaction.Triggers>
<Button.ContextMenu>
<ContextMenu x:Name="contextMenu">
<MenuItem Header="파일 추가"/>
<MenuItem Header="폴더 추가"/>
<Separator/>
<MenuItem Header="추가"/>
</ContextMenu>
</Button.ContextMenu>
</Button>
끝♥

'코딩공부' 카테고리의 다른 글
| [백준] 하루 코딩 간다. (0) | 2022.03.22 |
|---|---|
| [wpf] 재생목록 만들기(추가, 삭제, 정렬) - 윈도우 탐색기, 파일탐색기 (0) | 2021.11.30 |
| [wpf] 재생목록 만들기(추가, 삭제, 정렬) -1 (0) | 2021.11.22 |
| [swea]6204 & 6206 (0) | 2021.08.03 |
| [swea] 6196. [파이썬 프로그래밍 기초(1) 파이썬의 기본 구조와 기초 문법] (0) | 2021.08.03 |
- Total
- Today
- Yesterday
- 어이구 두야
- 버튼에 메뉴만들기
- 2163번
- 표처럼 코드가 나와요
- 으에엑
- 백준
- 내 몸에서
- diagrams.net
- gmapping
- 6204
- add button
- 10869
- 4831
- rosbag
- 네트워크 구성도
- #전기버스
- c#
- WPF
- lwip
- cartographer
- 빈 txt
- 꺼저
- 2588
- 티스토리 코드블럭
- SWEA
- 버튼 클릭 시 메뉴
- 재생목록
- 텐서플로우 #tensorflow # tensor #텐서 #flow #플로우
- 파일 올리기
- wpf 재생목록
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
